Когда требуется создать определенный оттенок, иногда может оказаться, что нужная цветовая гамма отсутствует в наличии. В этой статье вы узнаете, как самостоятельно получить светло-голубой цвет путем смешивания красок. Используйте рекомендации и советы, чтобы достичь желаемого оттенка голубого.
Cодержание
Выбор цветовой гаммы
Когда требуется создать определенный оттенок, иногда может оказаться, что нужная цветовая гамма отсутствует в наличии. В таком случае, остается только одно решение - самостоятельно получить нужный оттенок. Если вам требуется получить светло-голубой цвет путем смешивания красок, следуйте следующим рекомендациям:
- Подготовьте краски, палитру, воду и запаситесь терпением. Важно быть терпеливым и настойчивым, чтобы достичь нужного эффекта.
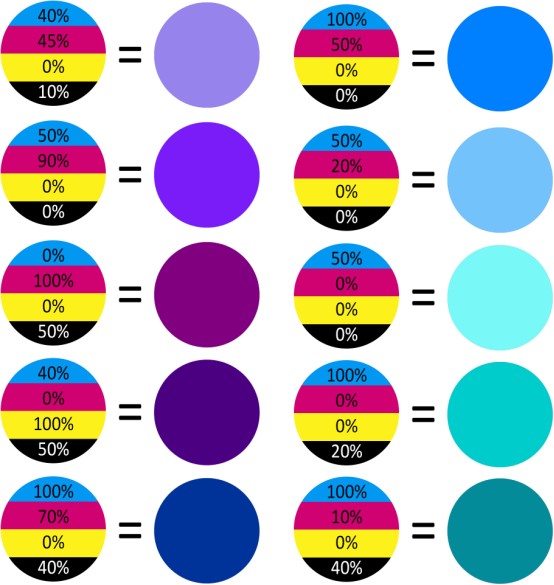
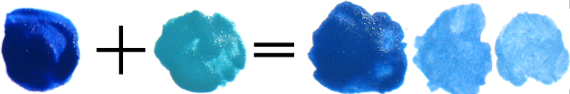
- Для получения голубого цвета, смешивайте синий и белый цвета в нужных пропорциях.

О получении цветов
Для искусства живописи вариативность оттенков с использованием гуаши является неограниченной. Художники могут использовать различные комбинации красок для передачи деталей и создания реалистичных изображений. Вот несколько советов художникам:
- Экспериментируйте с разными сочетаниями цветов, чтобы найти нужный оттенок голубого.
- Используйте различные пропорции синего и белого для достижения желаемого эффекта.
- Изменяйте интенсивность цвета путем регулировки пропорций смешивания красок.

Немного о психологии работ
Выполнение любой художественной задачи требует усилий и труда. Художники вкладывают свои мысли и чувства в каждую картину, а цвета, полученные путем смешивания красок, тоже несут в себе много информации. Если вы хотите создать светло-голубой цвет, помните, что он ассоциируется с покоем и спокойствием. Выбирая правильные оттенки и комбинации, вы можете достичь желаемого эффекта.
См. также
Изготовление голубого цвета и его разновидностей
Голубой цвет считается слабо насыщенным оттенком, поэтому для его получения рекомендуется смешивать более темные и светлые голубые и синие оттенки. Вот несколько способов получить различные оттенки голубого цвета:
| Цвет | Состав |
|---|---|
| Нежно-голубой | Смешайте синий и белый в равных пропорциях |
| Голубой с зеленоватым отливом | Смешайте синий с небольшим количеством зеленого, затем добавьте белое |
| Благородный голубой с отсветом фиолетового | Смешайте синий, белый и розовый цвета |
| Серо-голубой | Смешайте синий и серый цвета |
| Яркий голубой | Смешайте темный ультрамарин с красным, затем добавьте белый |
Как видно, существует множество вариантов получения нужного оттенка голубого цвета. Вы можете выбрать один из них или провести несколько экспериментов, пока не достигните желаемого результата.
Видео: Как получить желанный цвет путем смешивания красок?
Запомните, что для достижения нужного светло-голубого цвета, важно экспериментировать с разными сочетаниями цветов и пропорциями. Изучите основные принципы смешивания красок и воплотите свою творческую идею в реальность!

Что нам скажет Википедия?
Веб-цвета — это цвета, используемые при отображении веб-страниц, а также методы описания и определения этих цветов.
Существуют несколько основных способов их представления:
Имена цветов в HTML
В спецификации HTML 4.01 определены следующие 16 ключевых цветов (в данном контексте можно использовать как заглавные, так и строчные буквы):
В спецификации используются английские названия цветов.
Цвета CSS
Язык Cascading Style Sheets определяет все цвета HTML4 и X11, а также такие:
Цвет назван в честь Ребекки, дочери Эрика Мейера, пропагандиста и одного из разработчиков CSS. Она умерла от опухоли мозга в возрасте 6 лет.
CSS 2, SVG и CSS 2.1 также позволяют использование системных цветов — имён цветов, значения которых определяются операционной системой, например, использование системного цвета для подсвеченного текста или фона для управляющих элементов. Это позволяет web-разработчикам адаптировать контент страницы к стилю операционной системы пользователя. В модуле работы с цветом CSS3 использование системных цветов объявлено нежелательным и заменено на CSS3 UI System Appearance property, который впоследствии был удален из CSS3.
Спецификация CSS3 также вводит цветовую модель HSL: